Design System
Scalability - Consistency - Ecosystem

Role
UX Design Lead
Deliverables
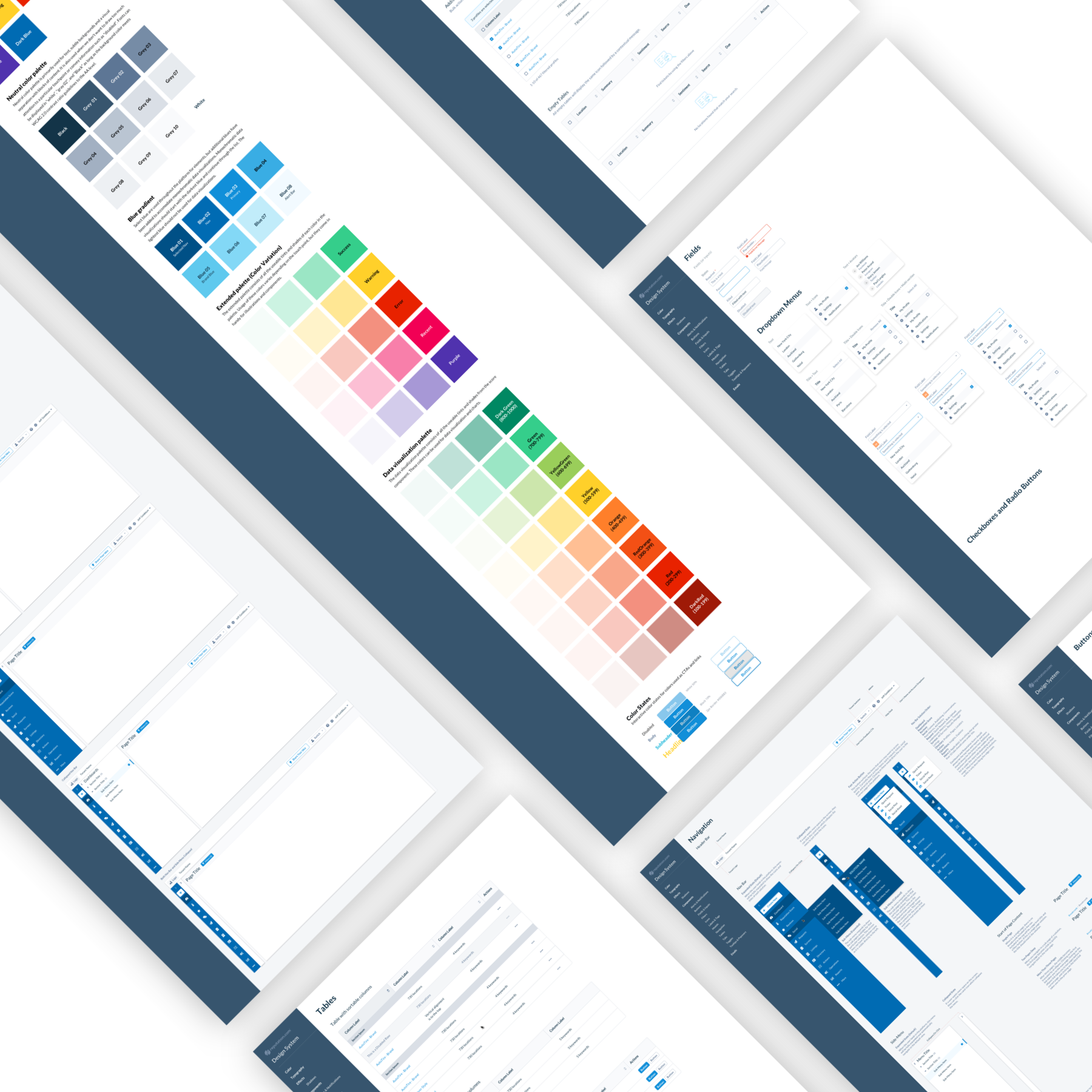
Design System -- Color Palette, Typography, Components
Problem
There was no system to allow for designers to create mocks with similar components and styles.
Result
A fully developed design system that allows the designers to keep consistent styles and components.

Why start this project?
At the beginning of my time at Reputation, there were no shared design files, let alone a design system. I knew it was something we needed to tackle in order to have consistency across our organization and less wasted time recreating design assets.
How did we create a design system?
In order to properly develop our design system, we needed to connect more as a team. My goal was to connect us, inspire conversation about a design system, and then execute on a unified vision to help us all improve our design processes and assets here at Reputation.
Connect the team through team syncs/stand ups.
Start a conversation about unifying the design efforts.
Start the process of creating a design language and dividing up the work.
Connect with Marketing to ensure approval from those creating the brand.
Complete the design system by breaking it up into manageable parts for the entire team to contribute to.
Challenges and Solutions
We kept getting feedback from our cross-functional partners and executives that they disagreed with the direction that we were going in. It took a few iterations for us to be able to come up with something that aligned with marketing's brand guidelines and looked modern enough for our c-suite's approval. It took many months of work and some full overhauls before we were able to come up with a solution that met everyone's standards and had accessible colors for color contrast and color blindness.